About me
I craft products that educate, empower, and make everyday life smoother. With a background in cognitive neuroscience and a passionate hobby for singing, I design experiences that feel intuitive and evidence-backed, focusing on accessibility and simplifying everyday tools.
My process combines UX research with scalable design implementation, leveraging design systems for consistency and efficiency.
Key Outcomes
27 % faster response time for educational math app
+17 % engagement and +4.9 % scroll depth from B2B website rebranding
–75% time spent reporting news through innovative collaboration
A math app that helps children solve times tables 27% faster with practice
Responsive
Branding
Ed Tech
Math Masters Jr. is a personalized learning app designed to help young learners master multiplication at their own pace. I created an app that prioritizes intrinsic motivation, designing engaging characters and a playful narrative to keep learners immersed. Tested in 11 primary schools across the Netherlands, the app showed measurable impact: students improved their multiplication performance by 27% with consistent practice.


From read to send in two steps: how I cut report-building time by 75%
SaaS
End-to-end
Market Intelligence
This project began as a freelance project, born from a clear business need: a consultancy team was spending too much time manually screening and reporting on news. Seeing both a gap in the market and an opportunity, I set out to design a tool that would simplify and speed up this process.
In this case study I showcase one user flow and my solution to simplifying and improving a previous design.
A science-backed app, loved by over 1 million students
Saas
Innovation
EdTech
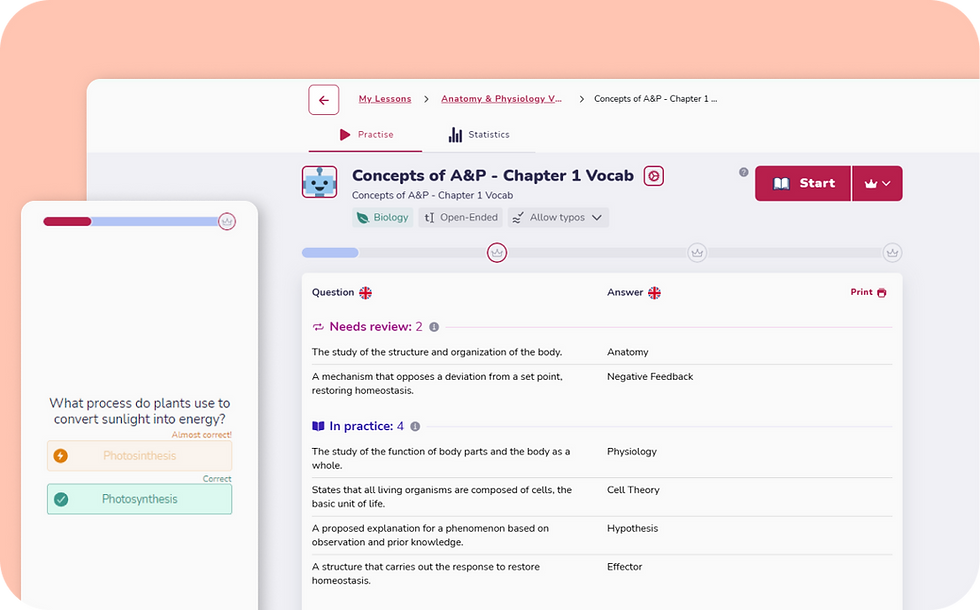
I collaborated closely with another UX designer to tackle key pain points related to the app’s adaptive algorithm in an educational setting. Together, we translated complex scientific concepts, like mastery, into an intuitive user experience, helping students study smarter and more efficiently.


Rebranding a Science-Driven Website
Website
Rebranding
Ed Tech
I led the brand identity redesign for a B2B edtech website that delivers learning solutions. My goal was to make the experience feel more modern, trustworthy, and intuitive. After two weeks of use, engagement increased by 17.31% and extended scroll grew by 4.9%.
Watering my plants,
getting things done,
singing,
and
Designing,
Designing,
Designing
Design Thinking
Test
Research
Design
Ideate
Research
I begin every new project or feature by gathering data. This data can come from various sources: experts, publications, competitive analysis, and most importantly, users.
I ensure the goals are well-defined and that I have sufficient resources to fully understand and work on the problem at hand.
Research-first approach
I begin every project by gathering insights, from experts, publications, competitive analysis, and, most importantly, users. Coming from a scientific background I conduct literature reviews and integrate them in my design decisions.
Turning complexity into clarity
With a background in science, I know how overwhelming complexity can be. That’s why I approach design with empathy, breaking down tangled ideas into intuitive, user-friendly experiences that feel easy for everyone.
Fresh perspective on design
Design evolves, and so do users' needs. I love staying on top of emerging trends to bring a fresh, creative touch to my work. My goal is to keep users engaged and delighted, while always prioritizing clarity and functionality.

Jori Blankestijn
Developer and UX Designer
MemoryLab
“Stefania has a good eye for digital art and how to integrate it in user interfaces. On our Math Masters Jr. project, promo website redesign, and mastery UI update, she performed insightful UX research capturing perspectives from educators and learners.”
My Designer’s Toolkit

Figma
UX/UI Prototyping

Miro
Ideation

Google Analytics
Behavioural Analytics

Jira
Project Management

Adobe Illustrator
Illustrations

Adobe Premiere Pro and AE
Video Editing and Animations


