Stefania Denisa


4,35 / 5 stars
UXKQ scale

Safe and child-friendly
Tested with 600+ children
and 12 teachers
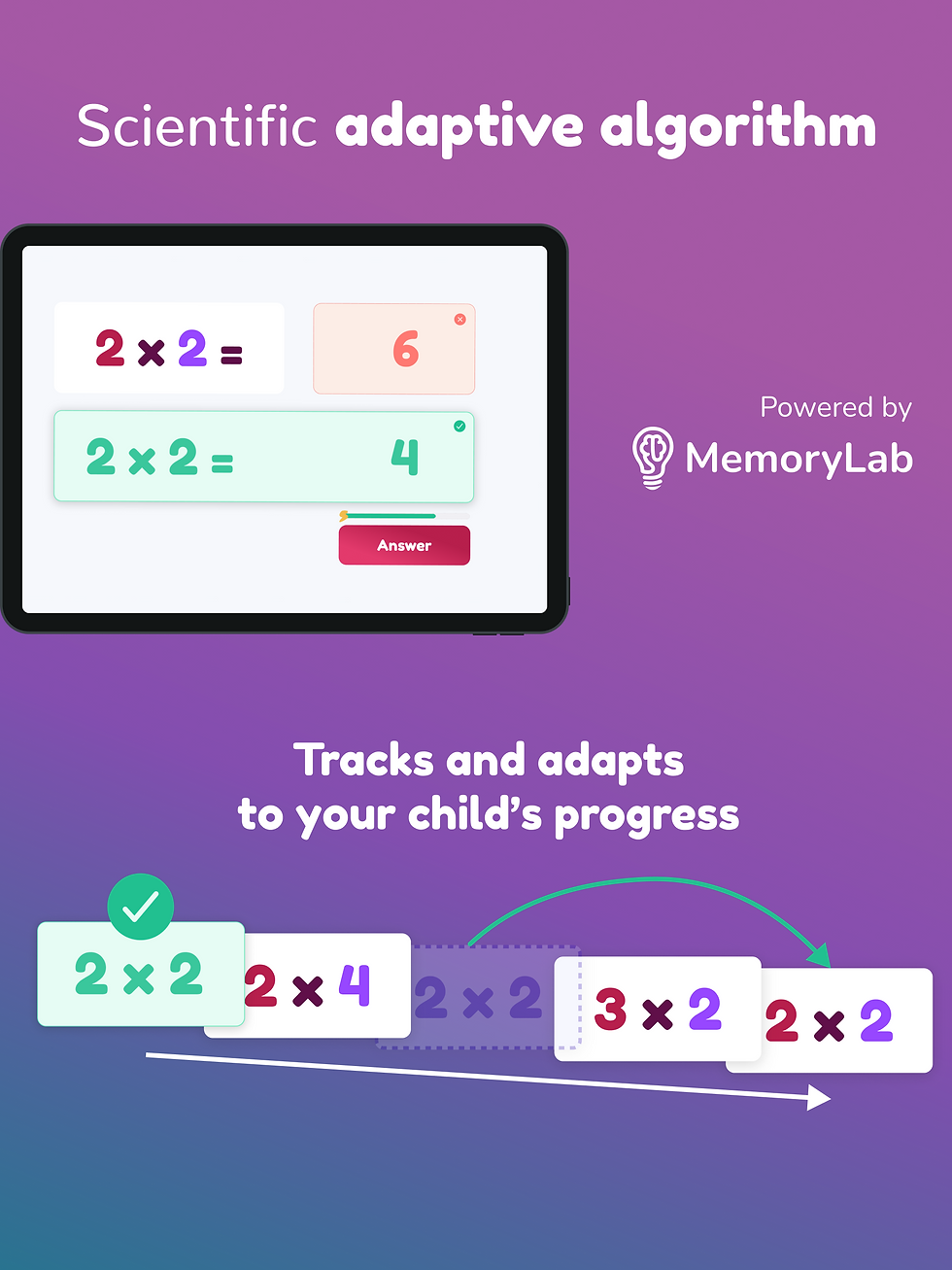
Scientific
Publication on experimental
and usability findings
Efficient for learning
Learners got 27% faster
with practice
CHALLENGE
A significant challenges was finding the good balance between what is effective for learning and what is enjoyable for the user, without distracting young learners from their primary goal: learning the times tables.
CLIENT
MemoryLab
SOLUTION
We have conducted substantial research for the creation of this app. The application features a well-balanced gamification approach, incorporating carefully selected mechanics alongside a compelling and enjoyable storyline featuring two characters.
ROLE
PROJECT MANAGEMENT
RESEARCH
PROTOTYPING
USABILITY TESTING




Math Teacher
“The nice difference is that there is no competitive element in Times Tables.”
Math Teacher
“The students find Times Tables very enjoyable and are enthusiastic.”
Math Teacher
"Times Tables proves to be very effective for memorization".
Research
Goals
Identify gamification elements for children aged 6-12, that boost engagement and learning.
Understand which gamification elements might negatively impact the emotional well-being or learning.
Explore accessible design principles catering to diverse user needs (e.g., dyscalculia, attention deficits, reading impairments).
Findings
PRIMARY RESEARCH
Interview with Alex, a 9-year-old primary school student
Alex struggled to understand instructions in certain exercises.
He expressed enthusiasm for games with multiple levels, each offering a unique stage of difficulty.
These insights led us to prioritize clear explanations and consider including characters in our app, along with implementing different levels of progression and difficulty.
SECONDARY RESEARCH
Literature review
While leaderboards can initially motivate some students, they may also create a sense of competition.
Rewards can incentivize engagement but should be used in moderation to avoid diminishing their impact and undermining intrinsic motivation. Ideally, rewards should align with achieving meaningful goals.
Narrative elements in educational experiences can capture students' interest and strengthen intrinsic motivation.
Competitive Analysis
Offering users a clear progress overview and a structured pathway enhances their sense of direction and order within the app.
Including levels and a clear progression toward mastery provides a sense of achievement and encourages continued engagement.
Ensuring a safe digital environment free from distractions, such as in-game ads or external links, creates a focused and user-friendly experience.
Ideation
Before working on the website's flowchart, we conceptualized a narrative for the game. Initially, the story revolved around a young werewolf studying multiplication. Each time a multiplication was mastered (as indicated by the algorithm), a new friend would join him on his adventure.

UI Design
TYPOGRAPHY
H1
Heading 1
H2
Heading 2
H3
Heading 3
H4
Heading 4
BUTTON
Buttons
SUBTEXT
Body text
BODY
Body text
COLOR PALETTE
ACCENTS

PRIMARY

BLACKS

SECONDARY




BRAND IDENTITY
This brand identity was crafted to captivate young learners by blending education with magic. The educational game features two vivid, bright characters who guide children through mastering times tables.
The visual identity radiates vibrancy and imagination, showcasing whimsical characters with warm, approachable personalities. Gradient in backgrounds in shades of purple, magenta, and other bright colors create an enchanting fantasy world. The typography is playful yet highly readable, while the icons are carefully curated to resonate with the target age group.
I developed the entire brand identity for this project, designing both the characters and the backgrounds. The process was both challenging and fun.
CHARACTERS










Testing






Our results show that children become faster at answering as they progress through levels. Notably, in level 3, we introduced a time element, giving learners 8 seconds to answer. This not only encouraged quicker responses but also helped maintain accuracy.

This project concluded with a publication validating our algorithm, followed by the successful launch of our application in the App Store, for which I designed all promotional materials. Eventually we have included more math subjects transforming Times Tables into Math Masters Jr.
Reflecting on this experience, I gained valuable insights and enlarged my expertise in UX. I particularly enjoyed the cross-functional collaboration throughout the process. The most important lesson I learned was the value of engaging directly with users and observing their interactions with the product in real-world settings, which provided critical insights for improving the app.